Inti dari prinsip usability ini adalah sistem harus bisa "berkomunikasi" dalam bahasa user. Setiap kata, istilah dan frasa harus sewajarnya dan bisa dipahami oleh user.
Permasalahan 1
Tidak adanya penjelasan mengenai istilah keilmuan yang belum tentu dipahami oleh user awam
Pada mega menu di bawah ini, terdapat kata marketing affiliate. Bagi seorang ekonom atau orang yang menekuni marketing, sangat wajar bila tidak akan bertanya lagi mengenai maksud istilah tersebut. Namun bagi user awam ketika akan mengklik link tersebut, user akan berpikir dan bertanya "Apa ini?"
 |
| Menu About us dan sub menu Marketing Affiliate |
Solusi dari permasalahan ini adalah perlu adanya ulasan singkat mengenai istilah ini,
misal dalam bentuk tooltip untuk menjelaskan singkat apa itu marketing affiliate sebagai bentuk jawaban dari pertanyaan user. Tooltip adalah informasi yang tampil ketika kita mengarahkan cursor ke sebuah text atau gambar di halaman web. Dalam kasus ini, adalah ketika mengarahkan cursor ke teks Marketing affiliate maka akan muncul tooltip yang berisi informasi singkat mengenai marketing affiliate. Terutama apabila ketika menu tersebut diklik tidak ada penjelasan juga mengenai apa itu marketing affiliate.
Berdasarkan severity rating versi Jakob Nielsen (1995) dari skala 0-4, penulis memberikan rating 2 = Minor usability problem: fixing this should be given low priority. Artinya permasalahan ini menjadi prioritas rendah untuk diselesaikan.
Permasalahan 2
Tidak ada penjelasan pada singkatan yang tidak umum bagi user awam
Contoh singkatan yang digunakan adalah FAQ (Frequently Asked Questions). Bagi orang yang awam, singkatan ini tentu saja tidak dimengerti. Ketika halaman FAQ dibuka, tidak ada keterangan sama sekali mengenai kepanjangan dari FAQ tersebut.
 |
| halaman FAQ |
Solusi dari permasalahan ini adalah kepanjangan FAQ dicantumkan di halaman tersebut.
Berdasarkan severity rating versi Jakob Nielsen (1995) dari skala 0-4, penulis memberikan rating 3 = Major usability problem: important to fix, so should be given high priority. Artinya permasalahan ini merupakan major usability problem atau penting untuk diperbaiki.
Permasalahan 3
Sistem tidak konsisten dalam menggunakan bahasa
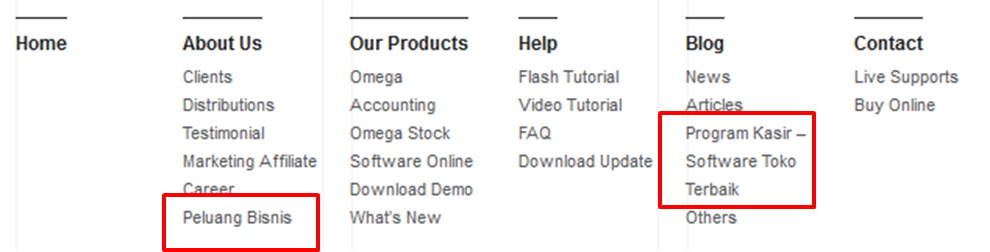
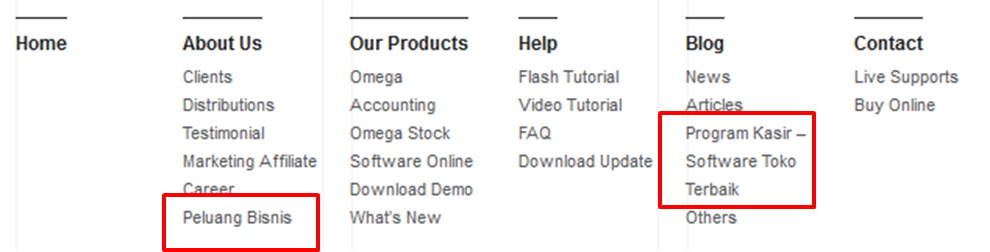
Secara keseluruhan, menu pada situs ini menggunakan bahasa inggris, namun masih ada beberapa sub menu yang menggunakan bahasa Indonesia sehingga kurang pas untuk dibaca. Contoh pada menu About us, masih terdapat kata yang menggunakan bahasa indonesia yaitu Peluang Bisnis. Contoh kedua pada menu Blog, masih ada sub menu yang juga tidak konsisten yaitu Program Kasir - Software Toko Terbaik.
 |
| menu yang tidak konsisten dalam menggunakan bahasa |
Sebaiknya gunakan bahasa yang konsisten dengan mengganti Peluang Bisnis menjadi Business dan Program Kasir-Software Toko Terbaik menjadi
Software.
Berdasarkan severity rating versi Jakob Nielsen (1995) dari skala 0-4, penulis memberikan rating 3 = Major usability problem: important to fix, so should be given high priority. Artinya permasalahan ini merupakan major usability problem atau penting untuk diperbaiki.
Read More...