Makna dari prinsip
usability ini adalah dialog mengandung informasi yang relevan, tidak berlebihan dan menggunakan desain yang memenuhi estetika.
Permasalahan 1
Banyak link yang tidak seharusnya dicantumkan karena mengandung informasi yang ambigu
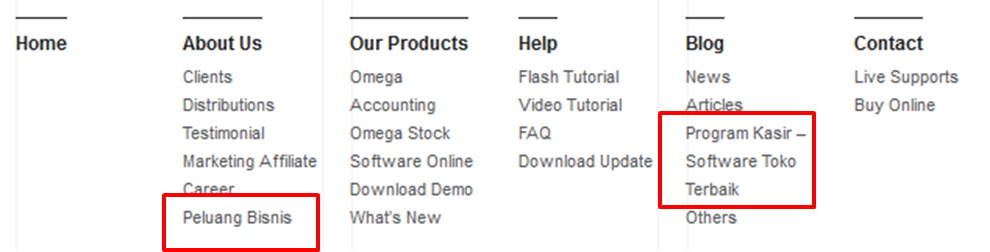
Beberapa penggunaan link yang seharusnya mengarah pada suatu informasi tidak diletakan secara tepat. Contoh pertama adalah pada menu Blog . Di sana terdapat pilihan lain menyerupai sub menu yaitu news, article, Program kasir - Software terbaik, dan Others. Padahal 4 sub tersebut tidak menunjukan informasi mengenai Blog secara keseluruhan dan sangat ambigu. Saya sendiri bingung apakah itu maksudnya bagian dari Blog atau bukan? News dan artikel mungkin iya, tapi untuk program kasir? Rasanya sangat tidak relevan untuk diletakan di sana.Selain itu, Blog dibuat menjadi clickable sehingga bukan seperti parent menu. Contoh kedua adalah pada menu About Us. Testimonial dan Peluang Bisnis tidak mewakili informasi dari About Us. Ambiguitas juga terjadi karena menu About us juga dibuat clickable dan mengarah pada suatu link sehingga diragukan apakah maksud membuat About us dicetak tebal dan menyerupai parent menu itu benar? Umumnya parent menu tidak bisa diklik dan berupa menu dropdown. Atau jika berupa mega menu umumnya tidak dibuat clickable dan hanya menunjukan bagian inti dari suatu sub menu.

Solusinya adalah dengan membuat menu Blog dan About Us menjadi unclickable dan merubah sub menu menjadi bagian-bagian yang mewakili Blog seperti : All post, popular post, most commented dll. Rasanya informasi seperti ini yang sebenarnya diperlukan oleh user ketika membaca Blog. Bukan mencari kategori seperti News, Article atau bahkan Others. Sedangn kan untuk menu About Us, hilangkan sub menu Testimonial karena tidak relevan dengan informasi yang diperlukan untuk menu About us dan hilangkan pula Peluang Bisnis karena sudah diwakili oleh sub menu Career. Untuk menu Our products tidak perlu mencantumkan Download Demo karena sangat tidak relevan dengan menu produk. Selain itu What's New juga sangat ambigu karena tidak merepresentasikan Our Product, oleh karena itu harus dihilangkan. Namun ketika saya melihat product yang ditampilkan hanya 4 buah, rasanya penggunaan sub menu juga lebih baik dihilangkan karena kurang pas jika harus membuka satu persatu produknya melalui sub menu. Kecuali jika produk yang ditampilkan banyak. Mungkin bisa diganti dengan sub menu : Popular dan Recently added.
Berdasarkan severity ratings versi Jakob nielsen (1995) dari skala 0-4, permasalahan in termasuk pada skala 3 = Major usability problem: important to fix, so should be given high priority. Permasalahan ini penting untuk ditangani dan menjadi prioritas yang tinggi.
Permasalahan 2
Pengelompokan menu dirasa tidak tepat karena tidak merepresentasikan informasi secara keseluruhan
Contohnya adalah pada menu Contact. Di sana terdapat link Live supports dan Buy online. Penempatan buy online pada menu Contact tidak merepresentasikan informasi yang umum. Umumnya menu Contact terdiri dari info CP yang bisa dihubungi atau field form yang akan mengirimkan email user dan tautan jejaring sosial situs tersebut.
 |
| menu contact |
|
 |
| halaman Buy online |
Seharusnya, Buy Online diletakan terpisah dari menu Contact.
Berdasarkan severity ratings versi Jakob nielsen (1995) dari skala 0-4, permasalahan in termasuk pada skala 3 = Major usability problem: important to fix, so should be given high priority. Permasalahan ini penting untuk ditangani dan menjadi prioritas yang tinggi.
Permasalahan 3
Penggunaan warna yang salah sehingga menimbulkan ambiguitas
Awalnya, saya berpikir bahwa tulisan Our products dan Brief Explanation yang diberi warna biru muda adalah berupa link. Warna yang digunakan sama dengan warna yang digunakan oleh tulisan yang berupa link. Ternyata tulisan tersebut hanya berupa judul tulisan yang tidak bisa diklik.
 |
| halaman home |
Solusinya adalah dengan merubah warna judul tulisan tersebut dengan warna yang lebih tua sehingga tidak menimbulkan ambiguitas antara link atau bukan link.
Berdasarkan severity ratings versi Jakob nielsen (1995) dari skala 0-4, permasalahan in termasuk pada skala 3 = Major usability problem: important to fix, so should be given high priority. Permasalahan ini penting untuk ditangani dan menjadi prioritas yang tinggi.
Permasalahan 4
Antarmuka situs web mengganggu pandangan user
Penggunaan grid yang ditampilkan pada desain situs web sangat mengganggu pandangan user ketika pertama kali dibuka. Hal ini akan membuat mata tidak konsen ketika melihat konten situs tersebut secara keseluruhan terutama ketika membaca tulisan. Apalagi latar belakang web tersebut berwarna putih sehingga grid yang berwarna abu-abu tampak jelas terlihat.
 |
| halaman web dengan grid yang tampak mengganggu pandangan |
Solusinya adalah hilangkan grid pada situs web tersebut.
Berdasarkan severity ratings versi Jakob nielsen (1995) dari skala 0-4, permasalahan in termasuk pada skala 1 = Cosmetic problem only: need not be fixed unless extra time is available on project.